4 Secrets to Website Navigation Design with SEO Power
An effective site menu structure is one of the most important elements of a website. It guides users through the brand experience and allows search engine crawlers to discover and prioritize site content. An effective site menu structure can increase leads, conversions, and search rankings. An ineffective structure can increase bounce rates, poor brand impressions, and buyer frustration.

Reorganizing your site’s navigational structure can be a time-consuming process, but it can significantly improve your user experience—and may result in higher search rankings. By following the best practices of website navigation design, you can help users find exactly what they’re looking for every time they visit your site, help guide visitors through the brand experience, and ensure search engines can properly crawl and discover your content.
For all the details, a very handy checklist, and a short list of more resources on designing website navigation that helps your SEO, don’t miss our latest SEO Best Practice PDF. See the bottom of this post for details!
1. Designing Site Menus for Users is Good SEO
The site navigation explains your brand, highlights your priorities, and helps guide visitors through the buying journey. Top-level pages usually provide general, high-level information for buyers in the awareness stage. As users progress through the journey—and deeper into your site structure—information becomes more specific. As a result, your website navigation design is an effective tool for lead nurturing and generation.
Website navigation design is an effective tool for lead nurturing and generation.
Unfortunately, the fact that Google gives more authority to higher-level pages sometimes encourages menu stuffing—adding as many pages as possible into site navigation menus. This practice, however, muddies the brand message and confuses the buyer journey.
Unless you operate a major e-commerce site, a massive site menu is likely to overwhelm users, who will simply go elsewhere. Similarly, a site menu that focuses on the brand, rather than the user, can create confusion and veil brand messaging.
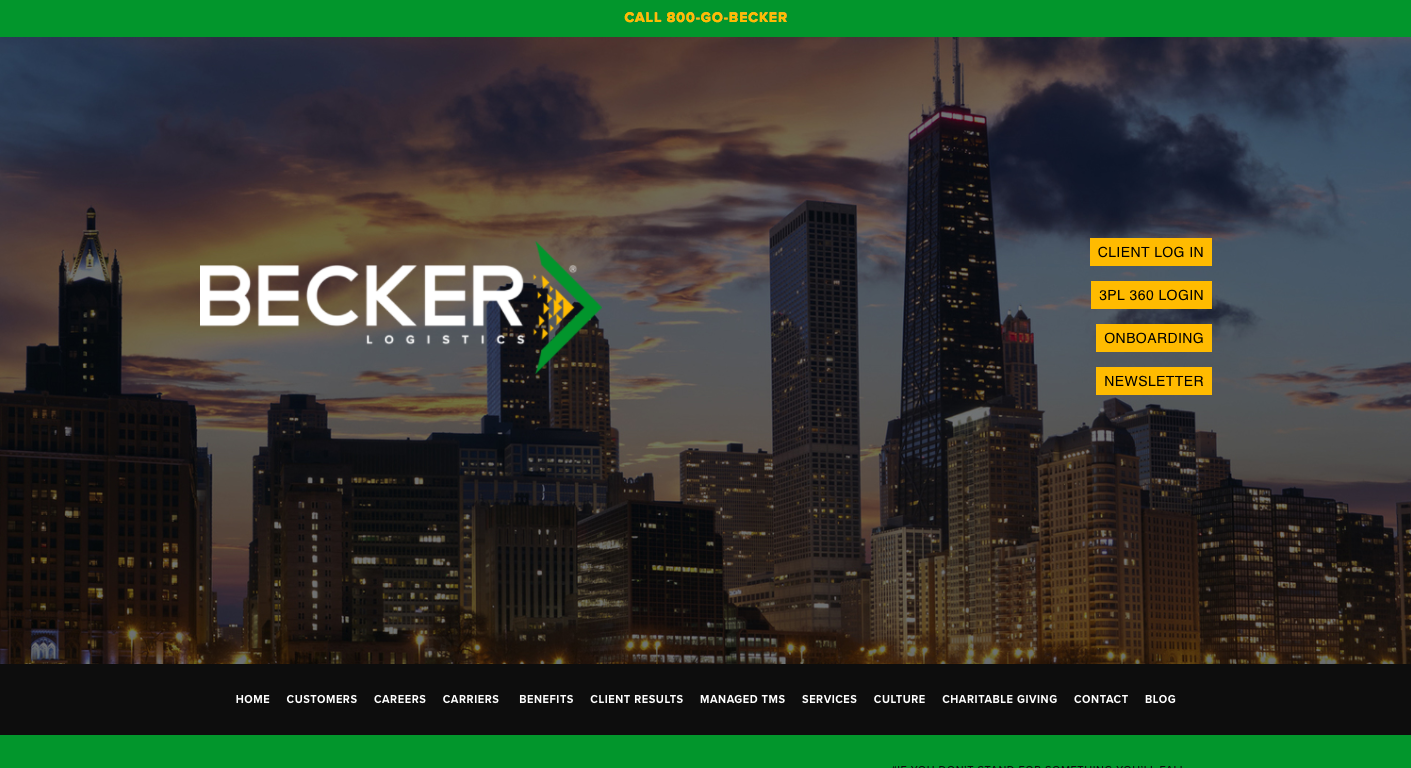
The Becker Logistics homepage, for example, has a small menu that doesn’t tell the user anything about their services:

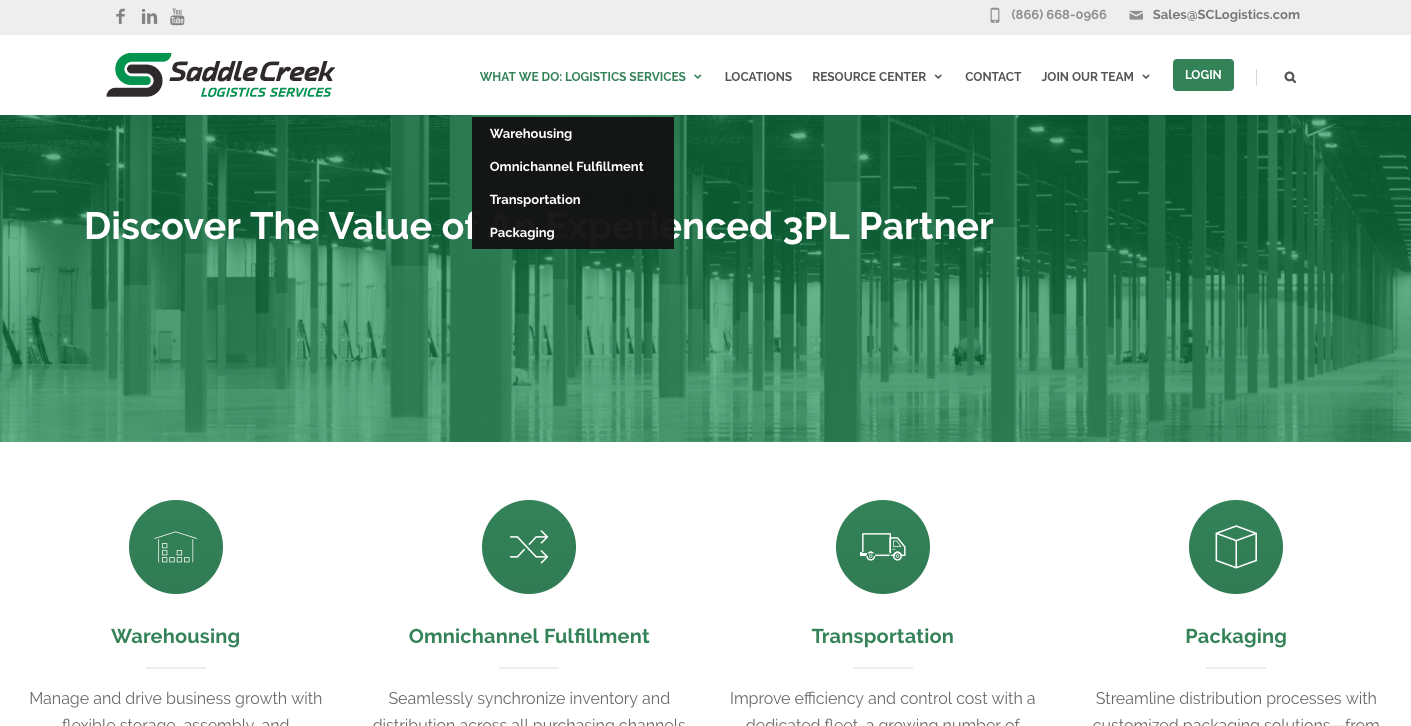
The Saddle Creek Logistics homepage, however, includes a “What We Do” drop-down menu, and reiterates their four main services with internal links below the header:

Full disclosure: Saddle Creek Logistics Services is a Profound Strategy client.
Instead of trying to creating navigation menus for search engines, create menus for users—keep it simple, use descriptive titles for your menu elements, and guide users through a logical flow of information.
2. Fewer Levels of Pages Makes the Structure Easier for Everyone to Understand
If you manage a large website with thousands of pages of content, it’s easy to end up with ten or more levels of pages. However, if you have important content that’s housed on an L10 page, you’re signaling to search engines that the page is of little importance. Instead of creating complex information hierarchies that require multiple clicks and multiple page loads, consider if your content and pages can be reorganized to reduce the number of page levels required:
- Combine the content of multiple pages into one. If two or more pages address the same user intent for the same keyword family, consider combining the content to create a more comprehensive piece that is appropriate for a higher-level page. Keep in mind that removed pages will need 301 redirects set up to point new URLs.
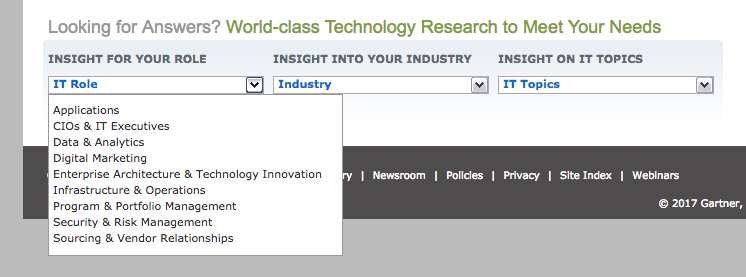
- Utilize forms and filters. If you have a large site, consider using forms or filters as a means of navigation rather than deep-linking. For example, Gartner publishes significant amounts of IT research content, but instead of linking to hundreds of categories from its main menu or submenus, the site has a drop-down menu that allows users to filter content to find exactly what they’re looking for.

- Create landing pages. If you have ten important and related pages of content but don’t want to add ten links to your main navigation, consider creating a landing page that links to each. Then, link only to the landing page from your main navigation menu.
Reducing the number of levels on a site makes it easier for Google to crawl and easier for users to navigate. It also increases the PageRank of important pages, boosting your SEO.
3. It Has To Be Mobile-Friendly
More Google searches are conducted on mobile phones than desktops, and mobile-first indexing is coming, so keep in mind when designing your site menu structure that it should be functional in both desktop and mobile views. Because screen space is limited on a mobile device, it is often impossible for users to navigate large and complex site menus.
For example, creating a main navigation menu with one or more submenus is a fairly common practice, but it is not necessary to indicate page hierarchy to search engines, and it can complicate a mobile user experience. Even with a navigation menu that points to only L1 landing pages, crawlers can determine that internal links on L1 pages point to L2 pages, links on L2 pages point to L3 pages, and so on.
When setting up your site menu, make sure to design with mobile in mind and determine what solution will work best for both desktop and mobile users. In many cases, a variety of landing pages may create a better user experience on any device over a complex system of submenus.
4. Secondary Menus Solve a Lot of Problems
It’s common for websites to have important pages that need to be featured on the homepage, but that are infrequently visited or provide little user value. For example, users are likely more interested in your content, products, and services than your About page, but providing easy access to your About page is important for establishing authority and credibility with search engines.
L1 pages that require homepage placement—but do not provide significant user value—can be added to a footer menu. This provides easy access to the pages for anyone who needs it, and allows pages to be tagged as L1s without utilizing space in the main navigation menu.
Getting Started with Website Navigation Design
 Whether you’re starting a new site or reorganizing the menu structure of an existing site, creating a user-friendly site navigation system that supports SEO best practices can be a complex initiative. It can require foresight into future content creation for new sites or significant analysis of existing site content for redesigns. But while the process of optimizing navigation can be arduous, it can be invaluable in increasing leads, conversions, and rankings.
Whether you’re starting a new site or reorganizing the menu structure of an existing site, creating a user-friendly site navigation system that supports SEO best practices can be a complex initiative. It can require foresight into future content creation for new sites or significant analysis of existing site content for redesigns. But while the process of optimizing navigation can be arduous, it can be invaluable in increasing leads, conversions, and rankings.
For additional guidance on sculpting your site menu structure for SEO and users, check out the latest in our SEO Best Practice Series: How to Leverage Website Navigation for SEO (and User Experience). This guide includes additional tips on how to optimize your site menu structure, as well as a checklist to guide you through the process.
What's Next?
Profound Strategy is on a mission to help growth-minded marketers turn SEO back into a source of predictable, reliable, scalable business results.
Start winning in organic search and turn SEO into your most efficient marketing channel. Subscribe to updates and join the 6,000+ marketing executives and founders that are changing the way they do SEO:
And dig deeper with some of our best content, such as The CMO’s Guide to Modern SEO, Technical SEO: A Decision Maker’s Guide, and A Modern Framework for SEO Work that Matters.